کارت های محتوا CSS یک راه عالی برای سازماندهی لیست های پست های وبلاگ، محصولات، خدمات و یا فقط در مورد هر نوع تکراری است. هنگامی که به خوبی طراحی شده، هر یک از کارت های فردی می تواند از لیست مستقل و آسان برای خواندن است. استفاده از اثرات اضافی مانند حالت های شناور و فیلتر های تصویر می تواند چیزهایی را بیشتر کند.
در اینجا 10 نمونه از کارت های محتوای CSS وجود دارد که هر دو زیبا و کاربردی هستند. از همه مهمتر، شما می توانید به کد منبع دسترسی داشته باشید تا الهام بخش پروژه های خود باشد.
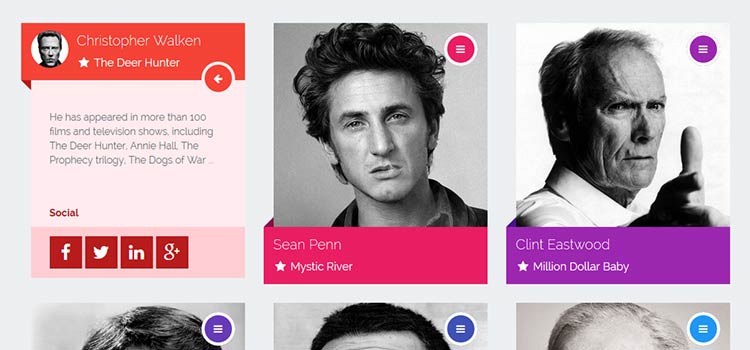
Material Design – Responsive Card

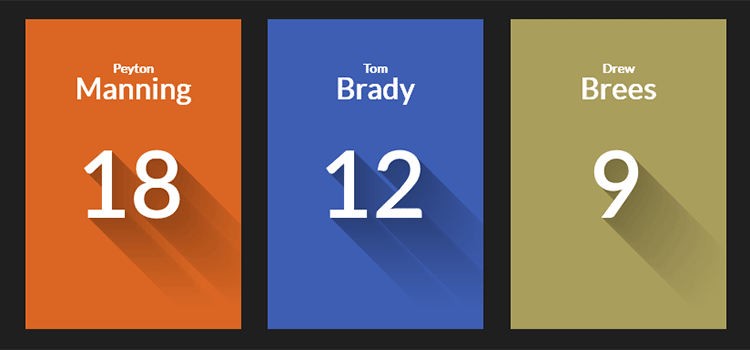
Google Now Inspired Flip Cards
با الهام از اطلاعاتی که در دستیار شخصی Google Now به اشتراک گذاشته شده است، هر کارت دارای یک اثر سایه افتاده است و پس از کلیک روی لمس یا لمس کردن برای نشان دادن محتوای بیشتر نمایش داده می شود.

آموزش تک کارت ,google ,محتوای ,نمایش داده منبع

درباره این سایت